Customizing Shortcuts / Hotkeys
Note: The sample-template-advanced.html and technical-analysis-chart.html templates are identical. Instructions for one template apply equally to the other.
The ChartIQ library comes with shortcuts/hotkeys preconfigured to allow access to key chart functionalities using a combination of key presses. This feature streamlines the user experience as well as enhances accessibility.
These shortcuts are defined in the hotkeyConfig and drawingTools parameters of the default configuration object in defaultConfiguration.js, which loads with the chart's settings. Read more about the defaultConfiguration.js file in the Chart Configuration tutorial.
Note: In this tutorial, we will use the term shortcuts to refer to both shortcuts and hotkeys interchangeably.
Understanding Hotkeys and Shortcuts
ChartIQ shortcuts are activated by a combination of key presses, the combination of which dictates what action is completed.
These shortcuts can range from a simple single key press to more complex combinations involving two or three keys.
Examples:
- Use Shift + Alt + ? to open the shortcuts legend in one of the included sample templates.
- Press the respective arrow key on your keyboard to pan the chart up, down, left, or right.
- To access the Symbol Lookup dialog, press Shift + Alt + L.
- Alt + A will activate the Arrow drawing tool.
Note: If you are using a Mac, press the Option (⌥) key instead of the Alt key.
Important: To utilize shortcuts, ensure that addOns.js is imported into your template. This file is automatically included in our sample templates.
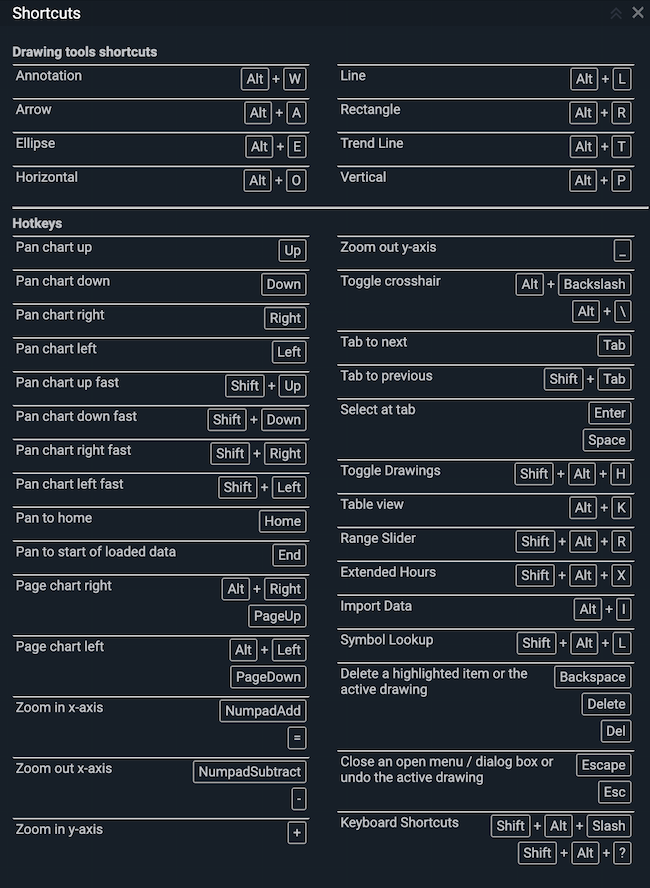
 Figure. Shortcuts Legend in
Figure. Shortcuts Legend in sample-template-advanced.html
Customizing shortcuts
Important: As mentioned in the "Custom Configuration Object" section of the Chart Configuration tutorial, all customizations should be made before calling createChart.
Drawing tools
Drawing tools are preconfigured in the drawingTools parameter of defaultConfiguration.js. This parameter contains an array of objects, each representing a drawing tool.
These objects accept the following parameters: type, tool, group, label, shortcut.
- A drawing tool shortcut will only appear in the shortcuts legend if its corresponding object includes a
shortcutparameter with an assigned value.
Below is an annotated example of the Arrow drawing tool shortcut.
{
// The type of user interface element that the menu represents.
type: "dt",
// The tool assigned to this shortcut
tool: "arrow",
// The category assigned to the tool based on its function
group: "markings",
// The name of the shortcut as it appears in the shortcuts legend.
label: "Arrow",
// The keyboard shortcut that activates the tool.
shortcut: "a"
}
Important Considerations:
- To activate the drawing tool on the chart using a shortcut, combine the assigned key with Alt. For example, Alt + A will activate the "Arrow" drawing tool.
- Unlike the
commandsarray in thehotkeyobject, theshortcutparameter does not accept the Alt key; only include the key itself. - The shortcuts legend will automatically indicate that Alt is required to activate the drawing tool.
- Unlike the
- Be careful not to assign both a drawing tool and a hotkey action to the same key.
- For more information on the
typeandgroupparameters, check out the Chart Configuration tutorial.
"Hotkeys"
The hotkeyConfig object includes a hotkeys property, which contains an array of objects.
Each object represents a specific shortcut and has the following properties: label, action, options, and commands.
- Certain shortcuts include an
extensionparameter that serves to identify thepluginoraddOnthe hotkey is tied to.
These objects can be customized to meet your specific needs.
Below is an annotated example of the "Pan chart up fast" object in the hotkeys array:
{
// The name of the shortcut as it appears in the shortcuts legend.
label: "Pan chart up fast",
// The action performed by the keyboard shortcut. Refer to the next section for a list of supported actions.
action: "up",
// The options, if applicable, for the keyboard's actions. This example scrolls the chart up by 20%
options: { percent: 0.2 },
// They keys, or combination of keys that invoke the action. Key combinations are separated by a plus sign (+)
commands: ["Shift+ArrowUp", "Shift+Up"]
}
Note: The options parameter object customizes movement: vertical movement is quantified in percent, while horizontal movement is quantified in bars.
The hotkeyConfig object in defaultConfiguration.js file also contains helpful comments that guide you on how to customize each command effectively.
Available Actions
The library includes several actions that can be assigned to various keys and key combinations.
Additionally, a specific action can be linked to multiple keystrokes and further customized using the options parameter, if applicable.
For example, the shortcuts "Pan chart up" and "Pan chart up fast" both use the "Up" action. The difference between them lies in the keys assigned in the commands array and the percent value specified in options.
// Scrolls chart up by 2% with the Arrow Up key.
{ label: "Pan chart up", action: "up", options: { percent: 0.02 }, commands: ["ArrowUp", "Up"] },
// Scrolls chart up by 20% with Shift + Arrow Up keys
{ label: "Pan chart up fast", action: "up", options: { percent: 0.2 }, commands: ["Shift+ArrowUp", "Shift+Up"] }
The action parameter can also be assigned a custom function, enabling a wide range of shortcuts. Please refer to the examples section below to see an example of this.
Below are some of the provided actions for the hoykeyConfig object in defaultConfiguration.js
| "up" | "down" | "right" | "left" |
| "pageRight" | "pageLeft" | "zoomInXAxis" | "zoomOutXAxis" |
| "zoomInYAxis" | "zoomOutYAxis" | "toggleCrosshairs" | "toggleContinuousZoom" |
| "home" | "end" | "delete" | "escape" |
| "keyboardNavigateNext" | "keyboardNavigatePrevious" | "keyboardNavigateClick" | "tableView" |
Examples
This example adds the "Average Line" drawing tool to the shortcuts legend by assigning it the shortcut "v".
config.drawingTools[8].shortcut = "v"
This example modifies the "Home" key shortcut to allow Shift + H in addition to the Home key.
config.hotkeyConfig.hotkeys[8].commands.push("Shift+H")
In this example, we create a new shortcut that toggles the Y-Axis Title on or off using Alt+Y:
- The
actioncan be assigned a function to define custom behavior for the shortcut.- Important: When assigning a custom function to the action parameter, do not enclose it in quotes.
function toggleYAxisTitle() {
if (!stxx.enableYAxisTitle) {
stxx.setYAxisTitle({ enabled: true });
} else {
stxx.setYAxisTitle({ enabled: false });
}
}
config.hotkeyConfig.hotkeys.push({
label: "Toggle Y-Axis Title",
action: toggleYAxisTitle, // Use a function reference for custom actions, not a string.
commands: ["Alt+KeyY"]
});
